Project
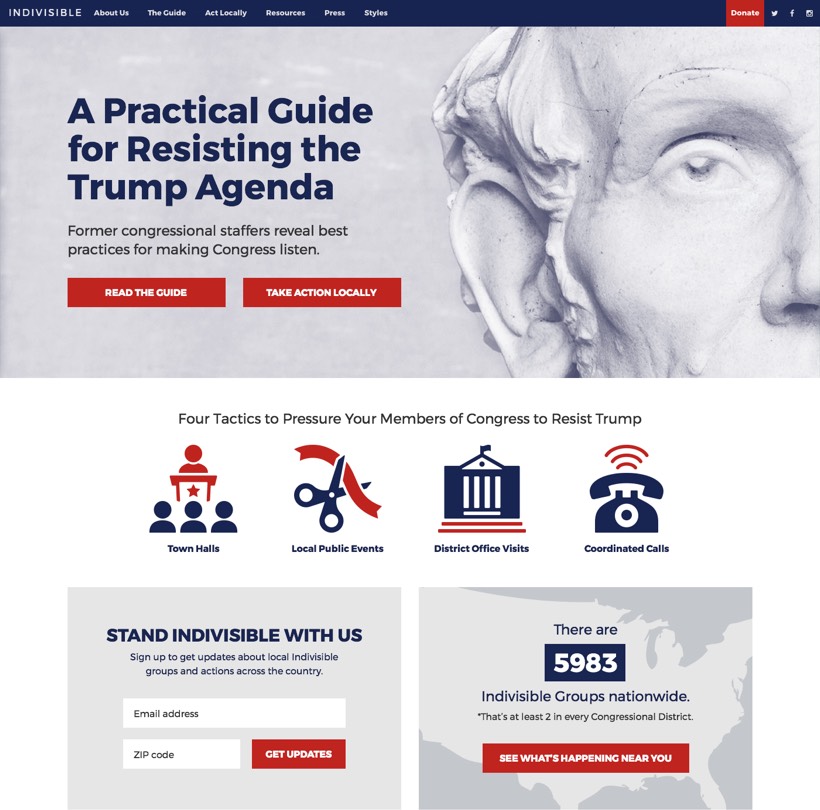
The Indivisible Project is a national nonprofit empowering progressive grassroots groups across the country. It started off as a Google Doc on demystifying congressional advocacy, which was drafted by a handful of former congressional staffers after the 2016 election. They tweeted it out, hoping friends and family might read it, but it quickly got more traffic than Google Docs could handle. So they threw together a quick Squarespace site where people could download their Indivisible Guide.
The new site started getting millions of hits, and the team realized this could be much more than a Guide. It could be the support system for a movement.
As they began forming an organization—initially of all volunteers—and putting out daily resources for new groups across the country, they realized they needed a more robust, flexible site fast. A group of tech volunteers—some developers and a project manager—started building a new WordPress site. I was brought in to consult on design.

Discovery
Unlike most projects I work on, this site was pretty far along by the time I joined the team. They already had much of the site & branding built out. They weren’t looking for a complete overhaul or full comps, but instead needed some general guidance on style and UX.
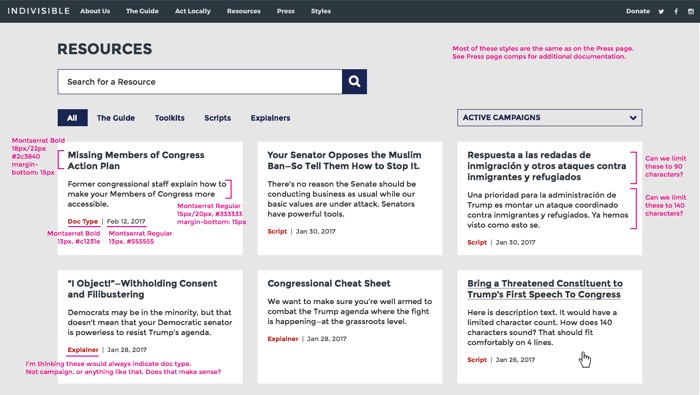
I jumped on the phone (and Slack) with the team to get caught up. The biggest pain point of the old site was the small number of page templates—it wasn’t flexible enough for their growing content types. The tech team had already been hard at work building out more flexible, robust templates for the following content types:


To build a flexible and secure hub for the rapidly-growing content and traffic of the Indivisible Project, so the team can better empower Americans all over the country to take meaningful action in their communities.
Discovery
Since Indivisible had already been working with local groups in every single congressional district, they’d already gotten a lot of great user information and feedback. Their most active members were primarily teens/young adults and seniors, since these groups tended to have more time to volunteer. And these members tended to skew female.
Because many of their users were older, it was particularly important that all site text be larger and have strong color contrast, so it was pleasant to read. Many members had also requested content be print-friendly, because they were more comfortable bringing print-out references to congressional offices than fumbling around on their phones or tablets.
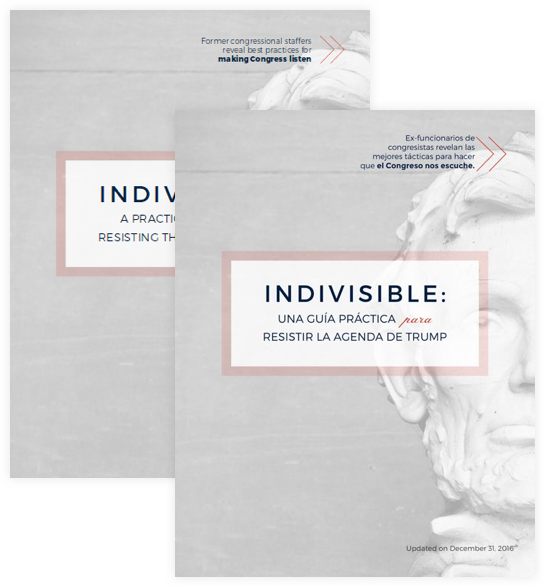
Also of note was that a sizable number of members were more comfortable with Spanish than English, so the most important content was available in both languages.

Design
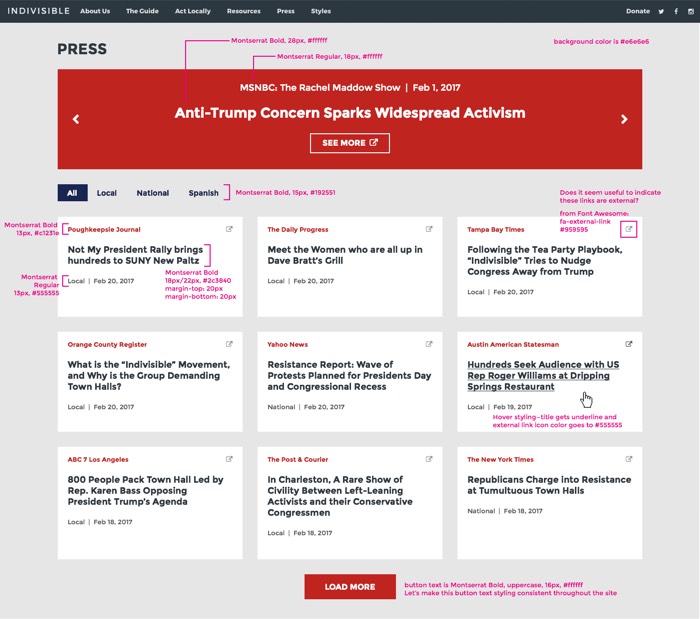
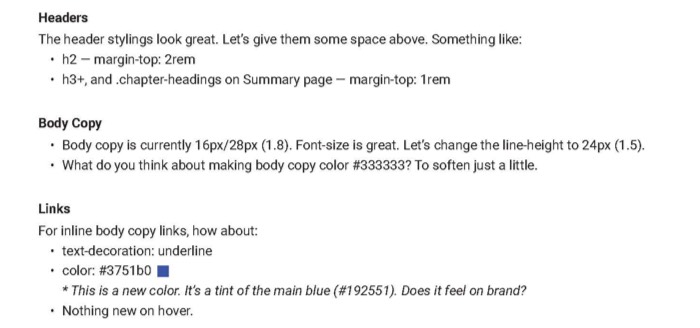
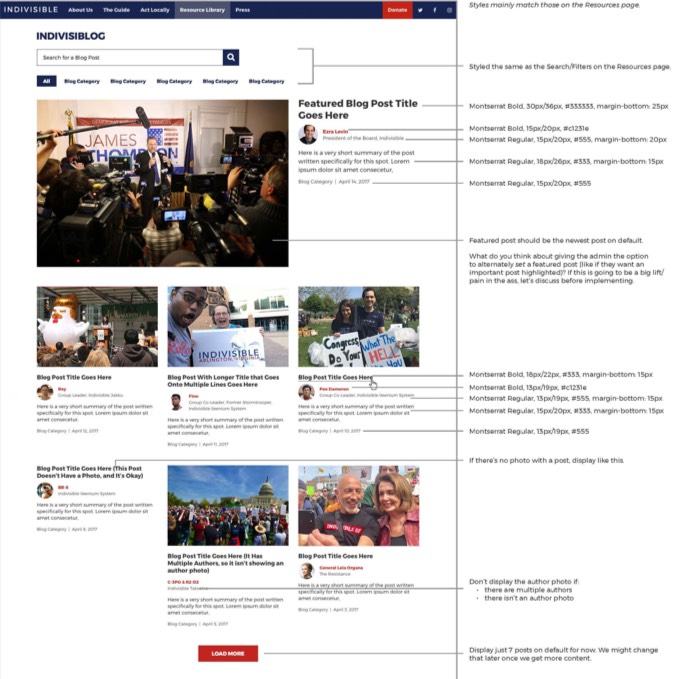
I went to work providing recommendations for style and UX tweaks. The developers didn’t all have access to the same design software, which meant that providing Sketch or Photoshop comps wouldn’t work for the team. So instead, I provided pages of notes with universal styling suggestions, plus individual page comps with detailed CSS notes. I was very pleased by how quick and collaborative the process was. The end result was a much more flexible and customizable site that could grow along with the organization.




We are absolutely floored. It may have started as a tweeted Google Doc, but now we feel an extraordinary sense of responsibility to help this movement as best we can. We will continue our work to demystify congressional advocacy; support the community of local groups putting the Indivisible Guide into action; and, build momentum, shared purpose, and a vibrant community of angelic troublemakers.
— Indivisible team
Design
Arguably the most important section of the Indivisible Guide is the Local Advocacy Tactics in Chapter 4, which give practical steps for putting pressure on your 3 Members of Congress. I created icons for each of these tactics to make sure they really stood out.
The icons are built on a grid and optimized to scale well, even as raster graphics. They’re designed with a number of small details to make them feel like a set.
Primary Care Progress
A Cinematic Look at Time Travel